
18.11.2013 - Darstellung von Webseiten auf Mobilgeräten
Wir sorgen dafür, dass Webseiten, die auf dem
CMS
von ACANTAS basieren, sowohl auf klassischen PCs sowie auf mobilen Geräten wie Smartphones oder Tablet PCs gut dargestellt werden. Dazu setzen wir in der Entwicklung unter anderem den Webstandard HTML 5 ein.
Abkürzung für Content-Management-System
Aktuell arbeiten wir daran, die mobile Ansicht von Webseiten noch komfortabler zu machen, und Ihnen mehr Möglichkeiten zu geben, Inhalte für mobile Geräte besser aufbereiten zu können. Seit der ACANTAS Version 3.2 haben Sie die Möglichkeit, jeder Ihrer Seiten eine mobile Alternative zuzuweisen.

Mobile Alternative der
ACANTAS-Startseite
ACANTAS-Startseite
Mobile Alternative für eine Webseite
Mit einer mobilen Alternative können Sie den Inhalt einer Seite gekürzt oder anders sortiert wiedergeben. Die mobile Alternative ist eine eigenständige Seite, die mit nur einem Klick ihrer Hauptseite als mobile Version zugewiesen wird.
Bei der Gestaltung können Sie sich sowohl inhaltlich als auch im Seitenaufbau auf eine einfache, klare Darstellung konzentrieren. Bedenken Sie beim Schreiben Ihres Seiteninhalts stets die Darstellung auf einem kleinen Bildschirm, und beantworten Sie sich selbst folgende Fragen:
Bei der Gestaltung können Sie sich sowohl inhaltlich als auch im Seitenaufbau auf eine einfache, klare Darstellung konzentrieren. Bedenken Sie beim Schreiben Ihres Seiteninhalts stets die Darstellung auf einem kleinen Bildschirm, und beantworten Sie sich selbst folgende Fragen:
- Welche Botschaft ist die wichtigste auf dieser Seite und sollte ohne Scrollen erfasst werden?
- Welche Bilder oder sonstige Medien sind wichtig?
- Gibt es weiterführende Links?
Tipps zur Gestaltung einer mobilen Seite
Wenn Sie sich die oben genannten Fragen beantwortet haben, steht Ihr Konzept für den Inhalt der mobilen Seite. In der Praxis möchten wir Ihnen noch ein paar Gestaltungs-Tipps mit auf den Weg geben:
- Verwenden Sie idealerweise nur einspaltige Layout-Rahmen, keine zweispaltigen oder dreispaltigen.
- Reduzieren Sie den Inhalt auf das Wesentliche. Ihre Kernbotschaft sollte in der Überschrift (=H1) und dem ersten Absatz enthalten sein.
- So schön es auch aussieht: Verzichten Sie bei der mobilen Seite auf die Design-Elemente des " Parallax Scrolling". Rotationen, Ein- oder Ausblendungen werden in der Regel nicht auf mobilen Geräten dargestellt.Webtechnik zur Animation von Objekten auf einer Website.
- Bilder können zwar paarweise nebeneinander platziert werden; je nach Größe des Bildschirms verändert sich jedoch die Darstellung, so die Bilder untereinander angezeigt werden.

Weisen Sie einer Seite eine mobile Alternative zu.
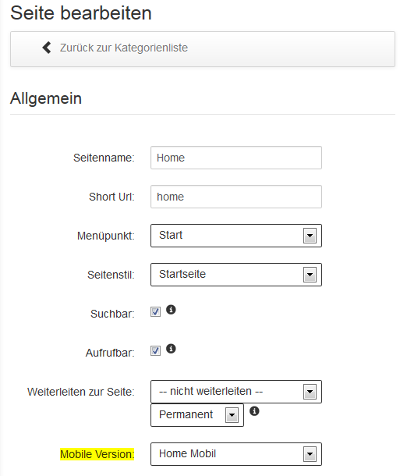
Mobile Version zuweisen
Um Ihrer Seite eine mobile Version zuzweisen, rufen Sie die einfach die Einstellungen der entsprechenden Seite auf. Wählen Sie im Dropdown bei "Mobile Version" die entsprechend vorbereitete mobile Alternative aus.
Wenn der Besucher diese Seite nun mit einem PC aufruft, wird die eigentliche Seite geladen. Ruft er sie mit einem Smartphone oder einem Tablet-PC auf, erkennt ACANTAS das und gibt direkt die mobile Alternative aus.
Wenn der Besucher diese Seite nun mit einem PC aufruft, wird die eigentliche Seite geladen. Ruft er sie mit einem Smartphone oder einem Tablet-PC auf, erkennt ACANTAS das und gibt direkt die mobile Alternative aus.
Auf Wunsch passen wir die Navigation Ihrer Webseite gerne an, so dass sie bei Aufruf mit einem mobilen Geräte in optimierter Form ausgegeben wird, Menüpunkte größer erscheinen und leichter anzutippen sind. Sprechen Sie uns einfach an!
